The issue:
Performing css 3D transforms like transform: rotateY(45deg); on containers with overflow: scroll has an ill effect on Chromes ability to crop overflow properly. I’ve tested this in the latest Safari and Firefox and they seem to handle the overflow well.
To illustrate this I setup a couple pens. In the first you can see this issue as you scroll the content. Notice it’s cropped as if the transform hasn’t taken place.
See the Pen 1. Overflow scroll visible by J Scott Smith (@jscottsmith) on CodePen.
And this is what it should behave like:
See the Pen 2. Overflow scroll hidden with hack by J Scott Smith (@jscottsmith) on CodePen.
The Hack
Through happenstance, I figured out that if you apply a border-radius to the overflow container Chrome properly renders the cropped content. So what I’ve been adding is the following:
.overflow-fix {
border-radius: 0.001px;
}
Thoughts?
If anyone knows what’s going on here, or maybe a better fix, let me know.
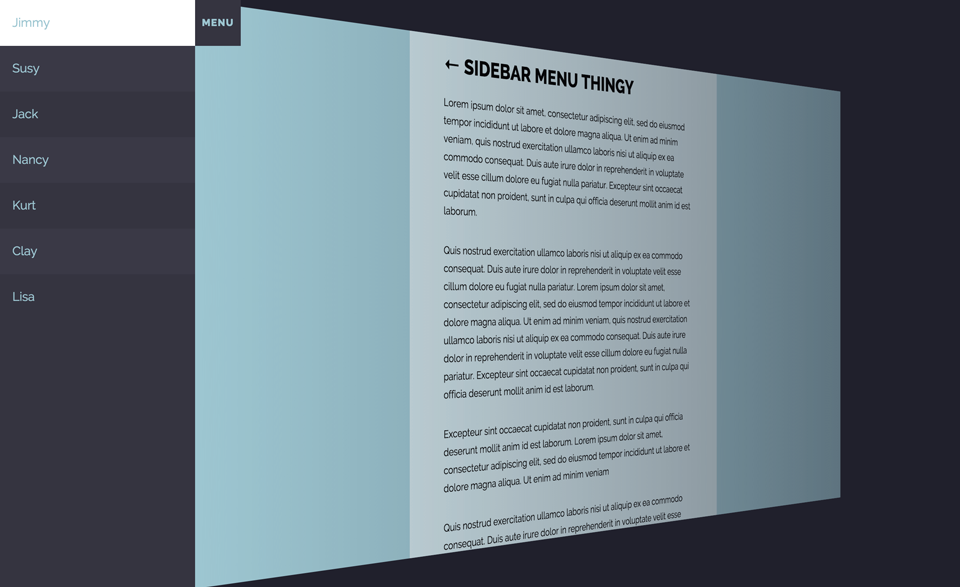
What led me to discover this issue was creating a sidebar menu concept where the content rotates. Here’s the pen: http://codepen.io/jscottsmith/full/KppGrE/.